Esta semana estou tendo dificuldade pra acessar a net (e quando é que foi fácil?).
Bem, hoje estou postando mais wallpapers para incrementar o seu Corby. E continuo no processo de aprendizado com o pacote CS. O Illustrator tem me proporcionada alguns momentos de lazer interessantes.
Pra início, temos aqui 2 wallpapers dedicados ao Mundo Corby.
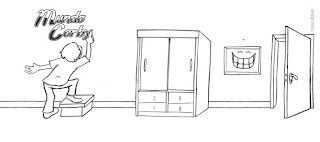
O primeiro desenho surgiu de uma simples olhada para a porta do meu quarto - veja como simples observações rendem idéias.
É verdade que este desenho está meio vazio mas, como eu fiz ele para utilizar no Corby, pensei em não carrega-lo demais para posicionar melhor os objetos dentro das 3 divisões que o Corby cria.
Pois bem, após terminar o desenho, refiz todos os traços do desenho no Illustrator. Pintei uma parte no Illustrator e outra no Photoshop. Depois que finalizei a arte, resolví fazer uma brincadeira e acrescentar um ar mais comédia. Acrescentei o personagem do wallpaper anterior, o dentinho.
O Wallpaper seguinte foi uma sugestão do bloggeiro Samuel Antônio. Peguei uma foto dele e redesenhei no Illustrator. Depois fiz separadamente alguns simbolos e objetos e passei tudo para o Photoshop. Saiu esta péça.
Pra finalizar, criei um wallpaper na base do "recorte de figuras". Peguei um coração de papel, recortei e o dupliquei várias vezes em tamanhos diferentes.
Para o background usei um papel velho dobrado e fiz sobreposição de várias figuras e apliquei alguns blendings (blending > Soft Light e blending > Linear Burn).
O resultado você vê abaixo.
Outro dia tem mais wallpapers.
Material utilizado:
* Papel A4, grafite 0,9mm e borracha;
* Illustrator (para vetorizar e pintar simbolos e personagens);
* Stock.xchng (banco de fotos);
* Photoshop (para finalizar a obra).
* muita criatividade.
@ Dúvidas, sugestões e críticas, e-mail-me: "isaac.ideias@hotmail.com"
É sempre bom recebê-los neste humilde blog.
Até breve!
Boa semana a todos.
Bem, hoje estou postando mais wallpapers para incrementar o seu Corby. E continuo no processo de aprendizado com o pacote CS. O Illustrator tem me proporcionada alguns momentos de lazer interessantes.
Pra início, temos aqui 2 wallpapers dedicados ao Mundo Corby.
O primeiro desenho surgiu de uma simples olhada para a porta do meu quarto - veja como simples observações rendem idéias.
É verdade que este desenho está meio vazio mas, como eu fiz ele para utilizar no Corby, pensei em não carrega-lo demais para posicionar melhor os objetos dentro das 3 divisões que o Corby cria.
Pois bem, após terminar o desenho, refiz todos os traços do desenho no Illustrator. Pintei uma parte no Illustrator e outra no Photoshop. Depois que finalizei a arte, resolví fazer uma brincadeira e acrescentar um ar mais comédia. Acrescentei o personagem do wallpaper anterior, o dentinho.
O Wallpaper seguinte foi uma sugestão do bloggeiro Samuel Antônio. Peguei uma foto dele e redesenhei no Illustrator. Depois fiz separadamente alguns simbolos e objetos e passei tudo para o Photoshop. Saiu esta péça.
Pra finalizar, criei um wallpaper na base do "recorte de figuras". Peguei um coração de papel, recortei e o dupliquei várias vezes em tamanhos diferentes.
Para o background usei um papel velho dobrado e fiz sobreposição de várias figuras e apliquei alguns blendings (blending > Soft Light e blending > Linear Burn).
O resultado você vê abaixo.
Outro dia tem mais wallpapers.
Material utilizado:
* Papel A4, grafite 0,9mm e borracha;
* Illustrator (para vetorizar e pintar simbolos e personagens);
* Stock.xchng (banco de fotos);
* Photoshop (para finalizar a obra).
* muita criatividade.
@ Dúvidas, sugestões e críticas, e-mail-me: "isaac.ideias@hotmail.com"
É sempre bom recebê-los neste humilde blog.
Até breve!
Boa semana a todos.